Imitate - Offline
Offline mode for a web-app that facilitates performnce training

- Date:2020
- UX & UI Design, Prototyping, SCSS
Imitate is a video based peer rating system that helps people learn through doing. A client needed it to function even when not connected to the server. This user is using the system outside and away from the server using a tablet. So this had to be tablet specific and paired down.
Paired Down
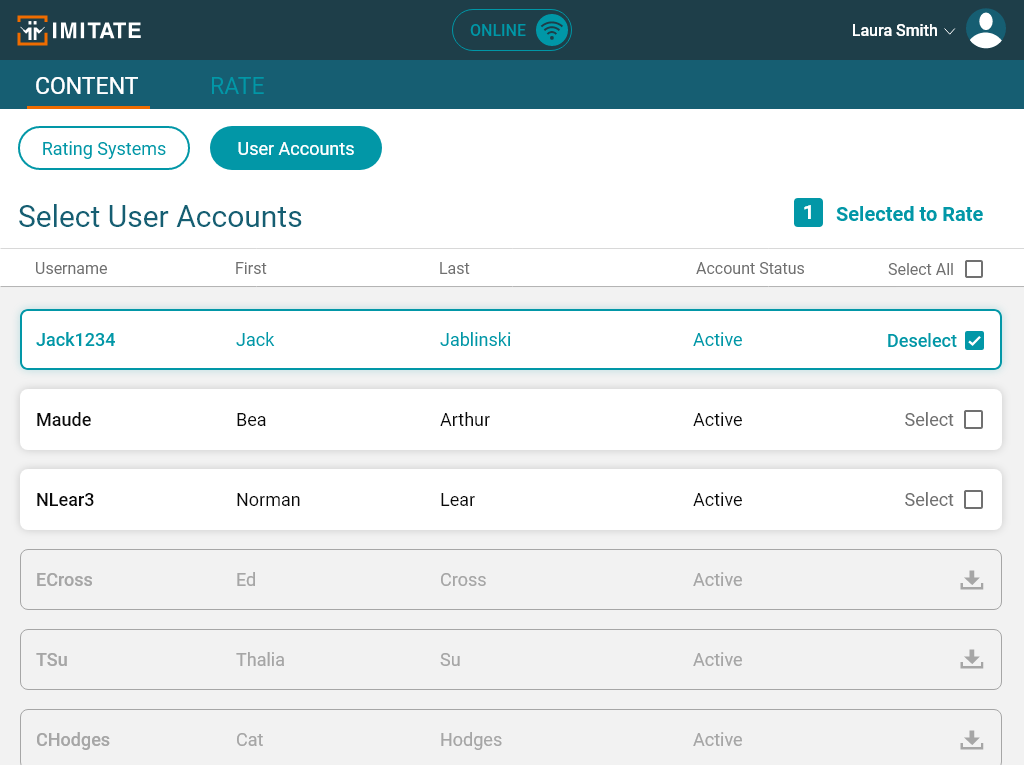
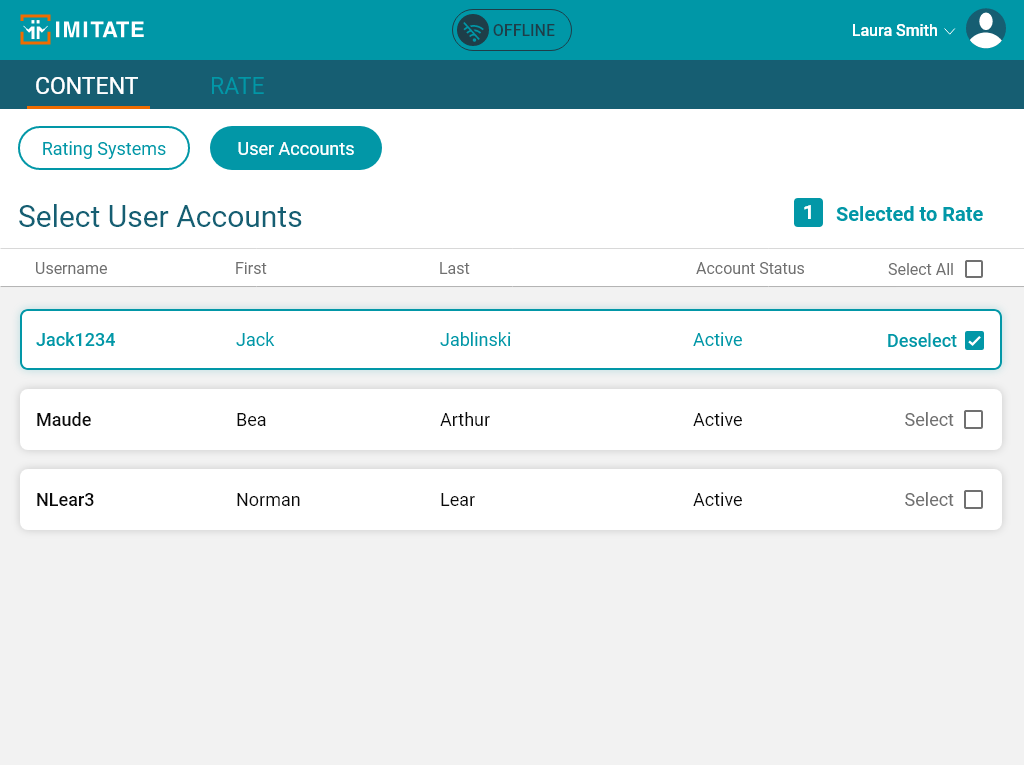
Imitate is a big robust app with all kinds of components and functionality. This use-case was a perfect time to narrow and focus the app. I was tasked with making it tablet focused, making it easier to use on tablet. Minimize all of the tables into singular use cases.
First Steps
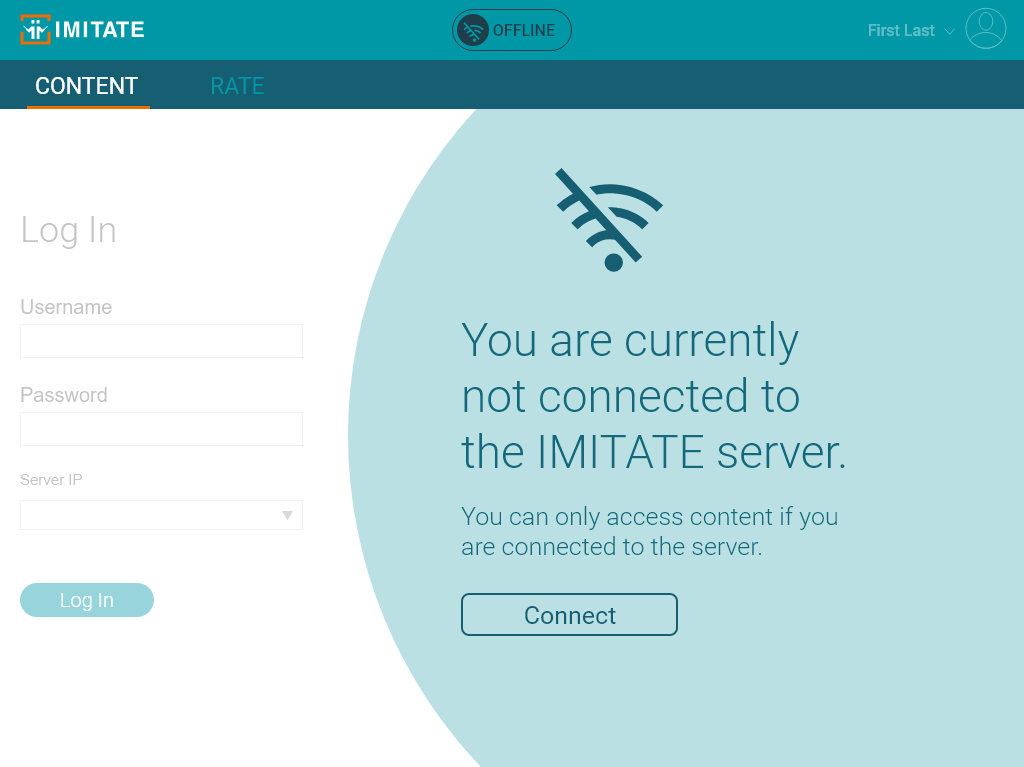
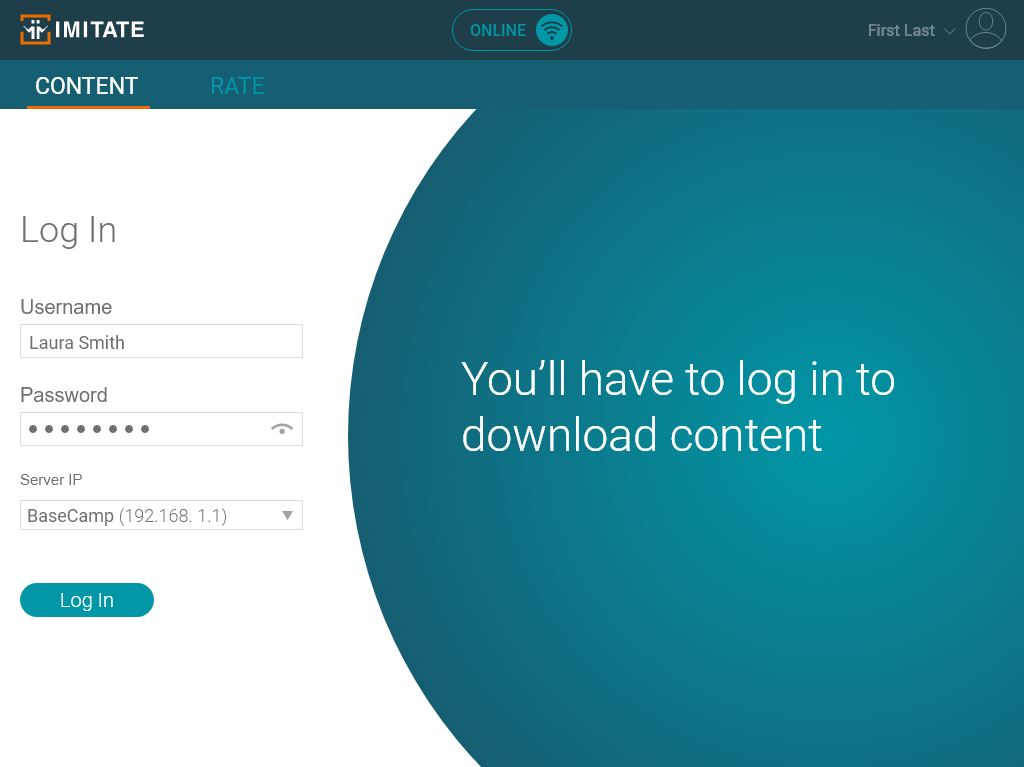
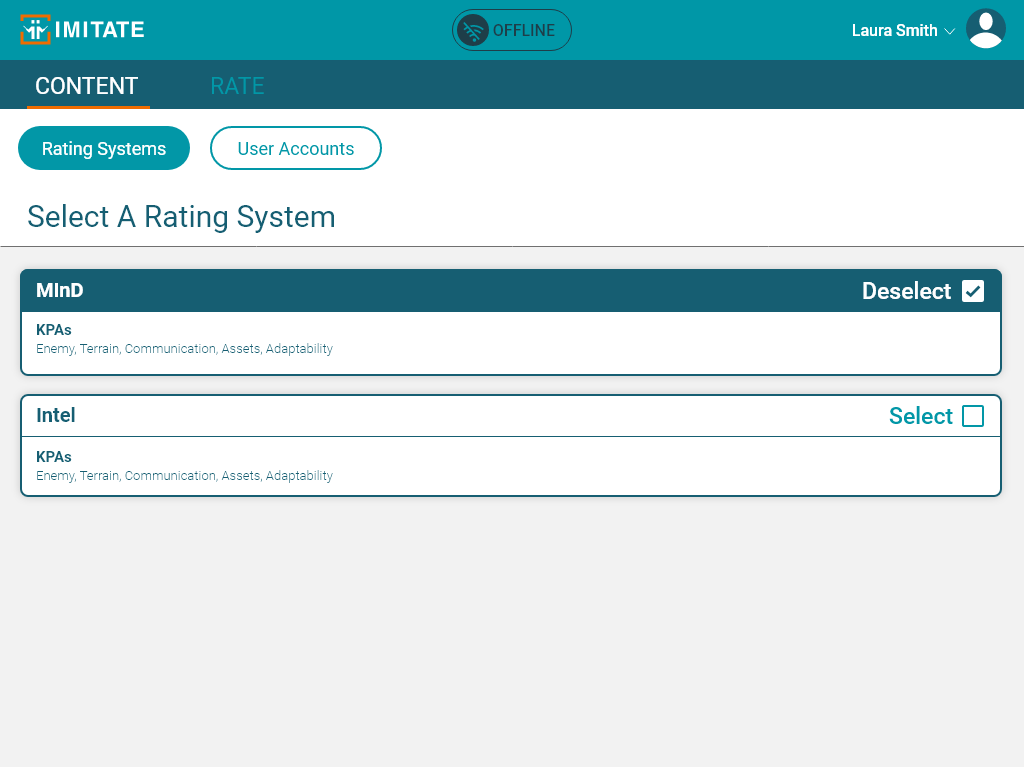
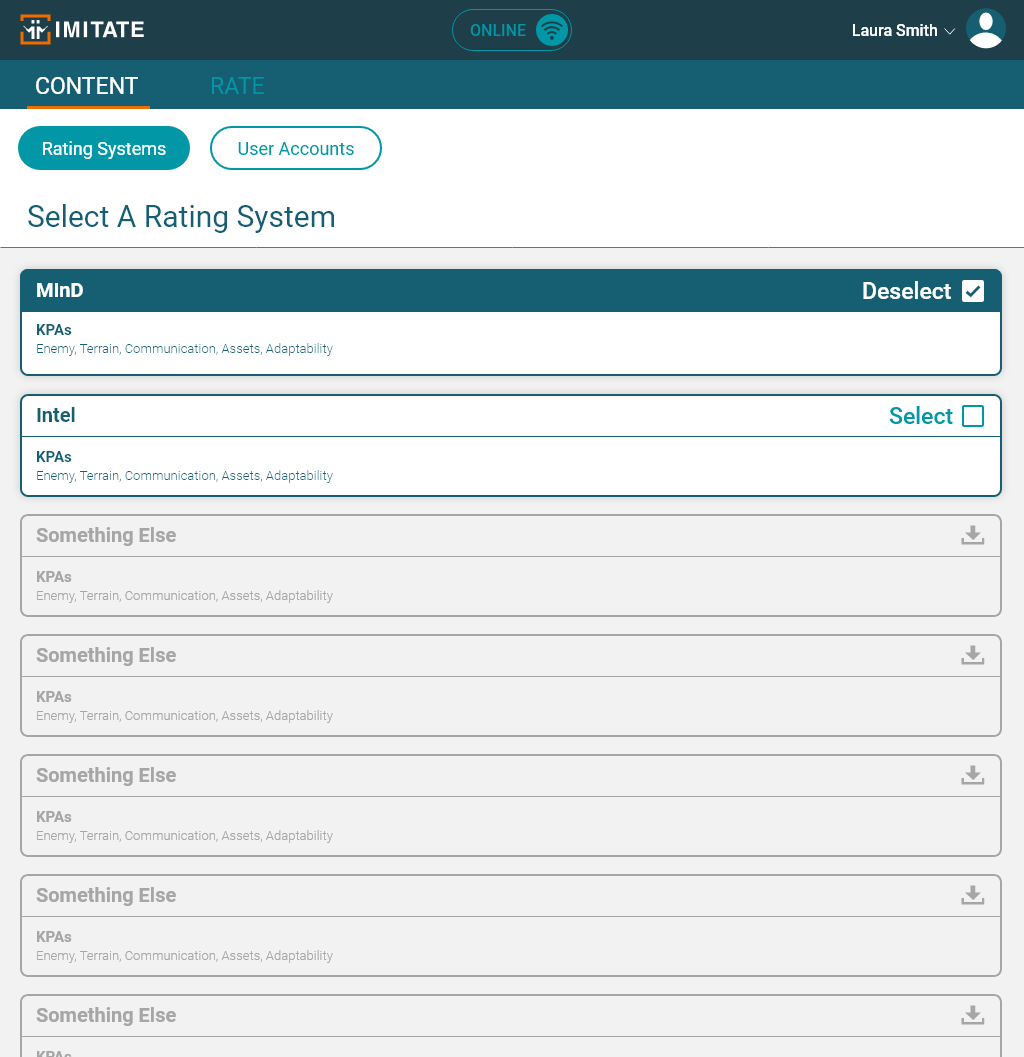
There's certain things that arise when making an ap that has to be offline. One of those things is having to be connected to the server in order to sign in. They have to choose which server to join as well.


Two Systems
Every interaction had to be thought of from two different angles, offline and online. What can the user do or not, was something we were asking ourselves over and over again.




User Testing
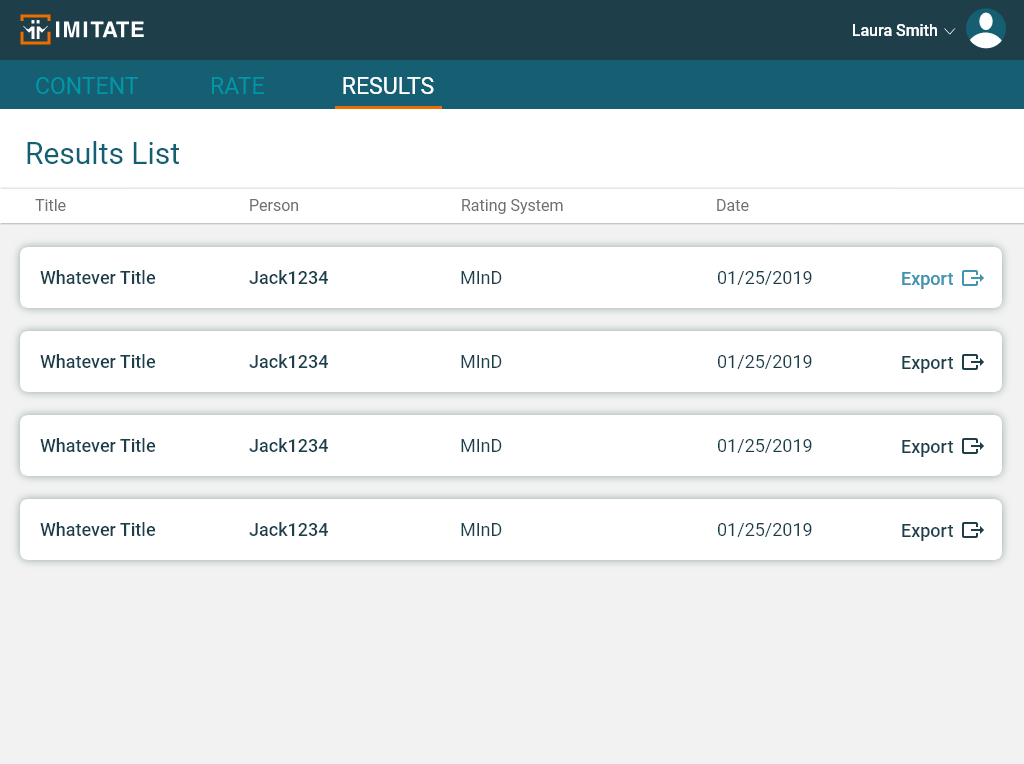
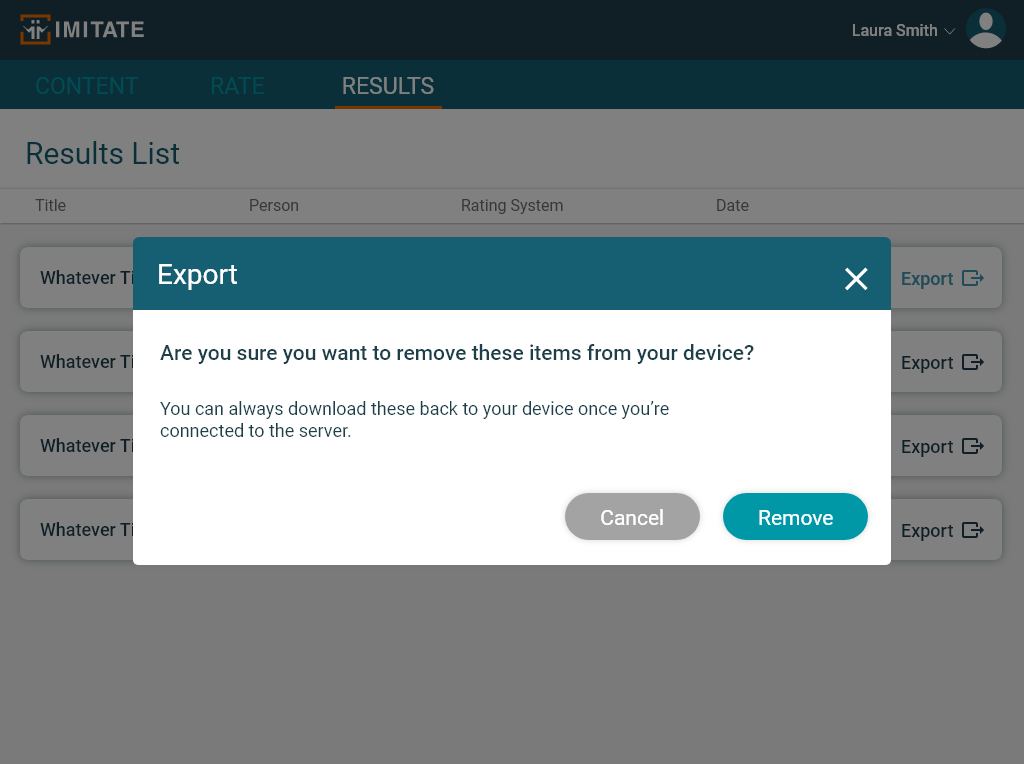
After the users were able to use it they found it useful with some small changes, they asked for a way to download or export the results.


SCSS Development
This project was an extremely quick turn around. My SCSS skills really helped speed development time, especially in the hand off phase. The developers couldn't be happier not having to "deal" with it. I really enjoyed this project because of how smooth development went.