Dimension
Design System for Design Interactive Inc

- Date:2019 - ongoing
- UX Design, Design System Evangelist, Art Direction, Figma, SCSS, Angular Development*
Di makes all kinds of different software, and each project was a silo in and of itself. The clients were also very different from one to the next with a range of problems being solved. Every project's designs had been created from scratch with little thought about reuse. The stakeholders tasked me with unifying the designs. They wanted to start thinking of their software as a suite. A design system just seemed to be a perfect fit.
We're moving from Xd to Figma and is in progress, here's the latest Welcome section:
See latestResearch
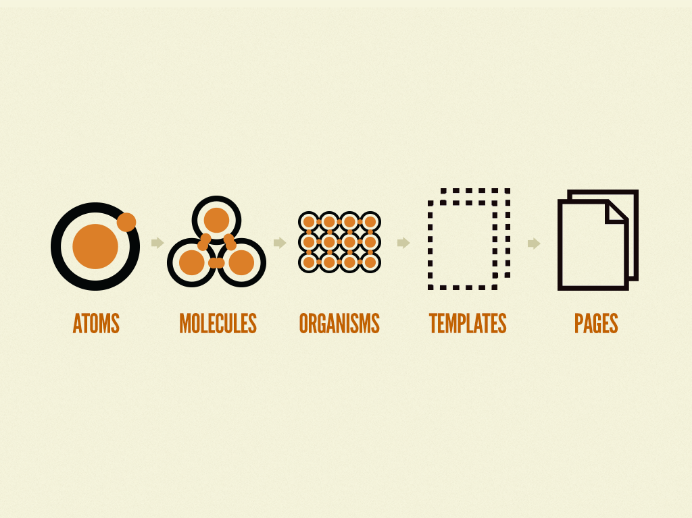
I soon became aquainted with Mr. Brad Frost and his book Atomic Design. That was my bible for a while. It gave me a great head start but it was definitely for web apps. That is what I was finding everywhere basically this is for websites. I found a lot of information about web apps, but I had to also think about mobile, desktop, Hololens, Oculus Quest, etc. Luckily, my users were designers, so all I had to do was work with them to make sure I developed something that was useful for them. So I consulted them constantly during this process.


First Steps
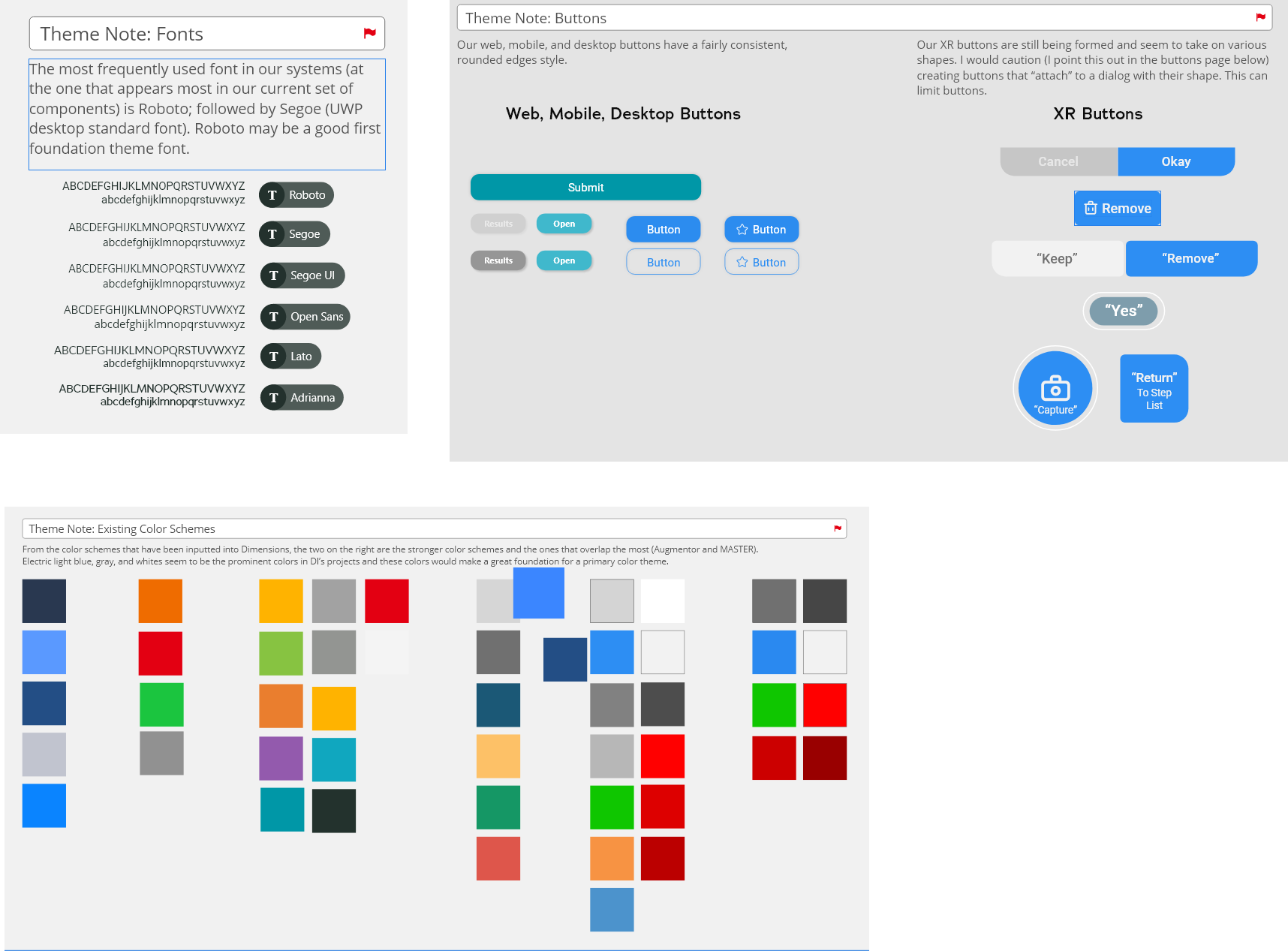
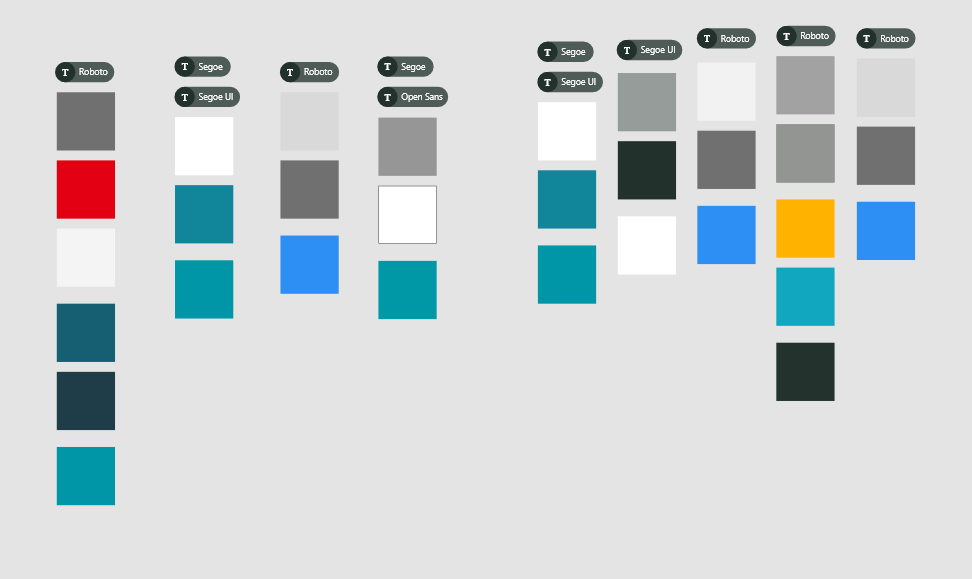
The first step for us was basically taking inventory and seeing what we have and what we can combine. During this process inconsistencies became apparent. So many different border radius', fonts, colors, spacing. Honestly, this task seemed daunting after starting this process. I was the only one able to work on this task, and not even full time, since I still needed to work on other projects, art directing, CSSing, and managing. My designers were also busy within their own projects but they helped when they could. Meanwhile I encouraged them to share components when they could. This started the process of coming together in a homogenous way.


Unifying Disparate Styles
Then I just had to push for unifying all of the different styles througout the company. We also codified the sizing, spacing, fonts etc. as well.


*Angular Development
I asked the web developers for just enough knowledge to be dangerous regarding how to generate components and make a simple build. I already had enough SCSS in my back pocket to make it all look like something real. I did need a bit of help with some of the cooler things, like bookmarks, change logs, and change requests connected to email.
Conclusion
Thanks to my persistence and my amazing team, we were able to create something quite remarkable. It's a living, breathing design system that will help designers be more efficient. Instead of creating something from scratch, they can focus on making what is already there better.